Langkah 4: Bekerja Dengan Transparansi
Buat bentuk kotak kustom menggunakan "Bezier Tool" di sisi depan kotak kuning.
Kita akan membuat bentuk kotak kustom transparan dengan pergi ke "Alat Transparansi Interaktif" di toolbar kiri, tarik dari kanan atas ke kiri bawah untuk menciptakan efek transparansi linier.

Terapkan langkah-langkah di atas pada semua kotak.

Langkah 5: Membuat Background box
Oke sekarang kita akan membuat kotak Background, pergi ke "Rectangle Tool" dan membuat bentuk kotak sederhana yang mirip seperti di bawah ini.
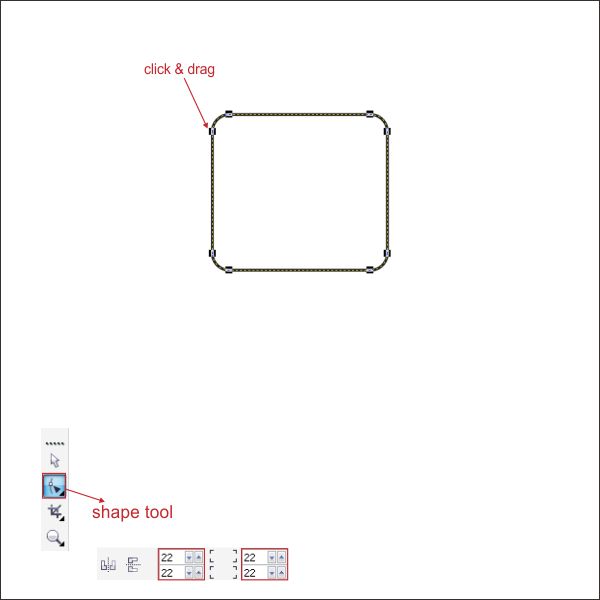
Setelah itu pilih kotak dan pergi ke shape tool, Anda dapat menemukannya di toolbar kiri, klik kiri di sudut dan tarik untuk membuat sudut bulat.

Sekarang salin kotak menggunakan "Kiri + kanan mouse" sambil menahan Ctrl, membuat kotak disalin lebih besar dari aslinya.

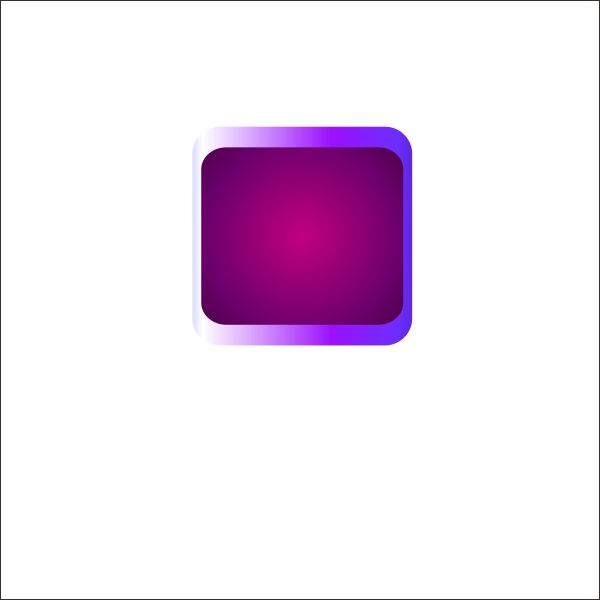
Pilih kotak asli dan menempatkan warna di dalamnya dengan pergi ke "Alat Fountain Fill" dan menerapkan nilai di bawah.


Setelah itu pilih kotak disalin dan menempatkan warna di dalamnya dengan pergi ke "Alat Fountain Fill" dan menerapkan nilai di bawah.


Sekarang membuat bentuk kustom dalam kotak ungu menggunakan "Bezier Tool" dan menempatkan warna putih di dalamnya.

Buatlah transparan dengan menggunakan "Alat Transparansi Interaktif".

Pilih semua objek dan kelompok dengan menekan "Ctrl + G", setelah salinan itu, membuat yang lain 2 kotak dan menempatkan setiap campuran warna yang Anda sukai.

Sekarang Salin, Putar dan Resize box untuk mengacak serupa seperti di bawah ini.

Grup semua kotak dengan memilih mereka semua dan tekan "Ctrl + G", setelah itu mengaturnya di belakang box utama yang kami buat sebelumnya.

Setelah salinan itu dan mengubah ukuran kotak Latar Belakang dan mengaturnya di bagian bawah box Utama.

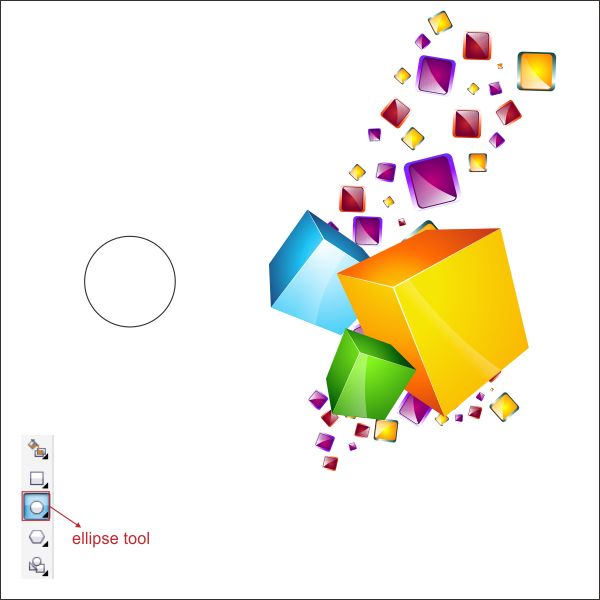
Sekarang kita akan menciptakan kilauan untuk kotak, pergi ke "Ellipse Tool" dan membuat lingkaran yang sama seperti di bawah ini.

Setelah itu pergi ke "Alat Interaktif Bayangan" drag lingkaran ke objek untuk membuat bayangan, mengubah warna bayangan putih dan menerapkan nilai di bawah untuk membuat serupa.

Sekarang membuat bentuk bintang dengan menggunakan "Bezier Tool" di atas bayangan putih.

Masukan warna putih pada bentuk bintang.

Ulangi langkah di atas dan membuat beberapa kilauan untuk kotak.

Langkah 6: Membuat Bingkai Utama
Oke sekarang kita akan membuat Frame Utama, pergi ke "Rectangle Tool" dan membuat bentuk kotak dengan ukuran 300 x 250 px.
Menempatkan warna di dalamnya dengan pergi ke "Alat Fountain Fill" dan menerapkan nilai di bawah.


Setelah itu, kita akan memasukkan Objects ke dalam Main Frame menggunakan "PowerClip", kiri-klik Objects dan kemudian pergi ke toolbar atas dan menemukan Efek> PowerClip> Tempat Di dalam Container, maka Anda akan melihat panah hitam, kiri -klik untuk Frame Utama, dan sekarang Anda akan melihat bahwa Obyek berada di dalam Main Frame, Anda dapat pergi "dalam" atau "luar" wadah dengan menekan Ctrl sambil mengklik dua kali.


Kita akan membuat tekstur latar belakang untuk Main Frame, pergi ke "Ellipse Tool" dan membuat lingkaran.

Setelah itu pergi ke "Interactive Distortion Tool" di toolbar kiri dan menerapkan nilai di bawah.

Buatlah transparan dengan menggunakan "Alat Transparansi Interaktif".

Tempatkan dalam wadah bingkai Utama menggunakan "PowerClip".



Tidak ada komentar:
Posting Komentar