Langkah 1: Elemen Dasar
Pertama-tama Anda harus menggunakan CorelDraw dengan versi 11 +. Dalam tutorial ini saya menggunakan CorelDraw X5, Oke mari kita mulai. Mari kita lihat elemen dasar yang digunakan untuk membuat desain kami:
 Ini juga akan langkah kita untuk membuat desain.
Ini juga akan langkah kita untuk membuat desain.
Langkah 2: Membuat Lembar Kerja
Oke, sekarang Anda tahu langkah-langkah dan elemen, kami akan mulai,
pertama-tama buka program CorelDraw Anda, sekarang membuat file baru dan
mengatur ukuran kertas A4 dan mengatur Unit untuk Centimeters.
Langkah 3: Bekerja dengan Bezier & Shape Tool
Sekarang bahwa kita memiliki set worksheet kita, sekarang kita akan
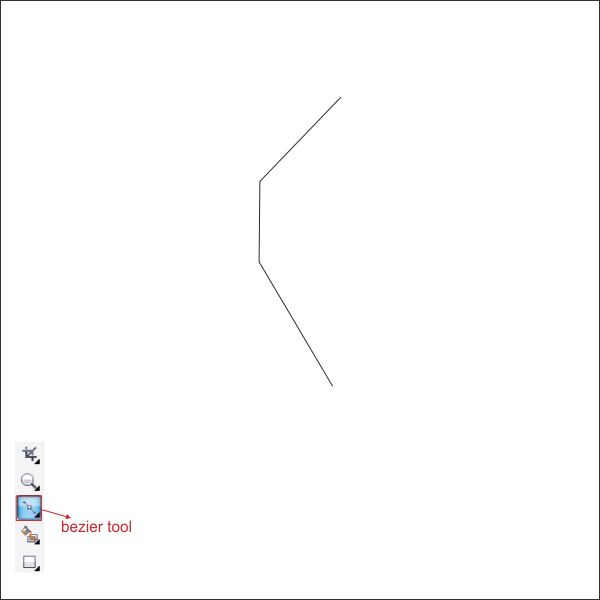
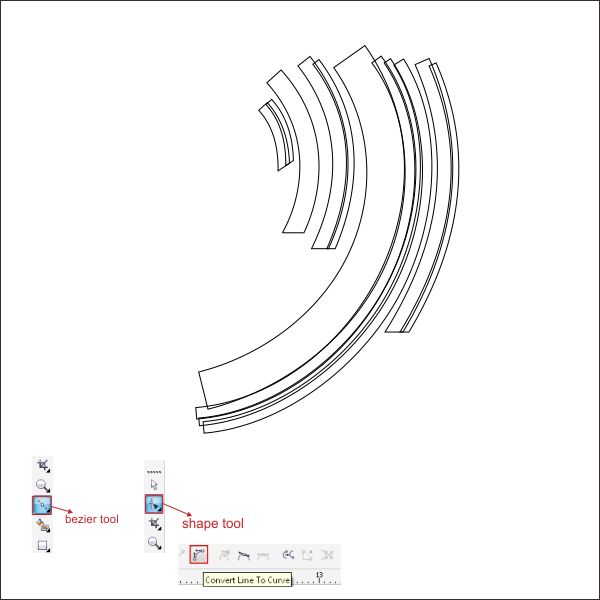
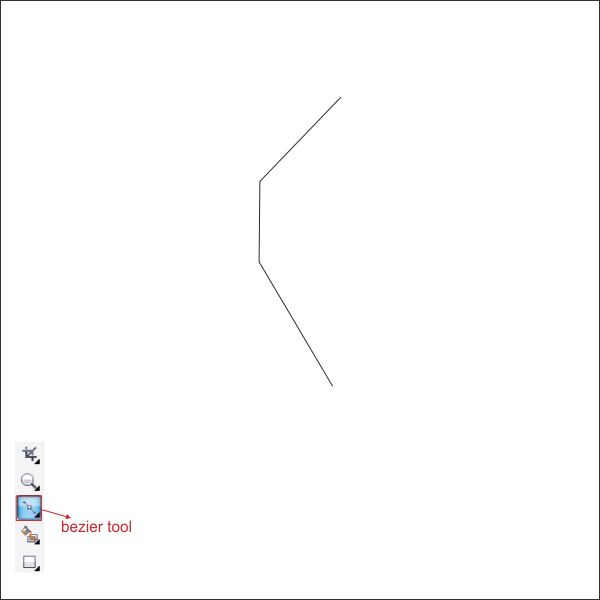
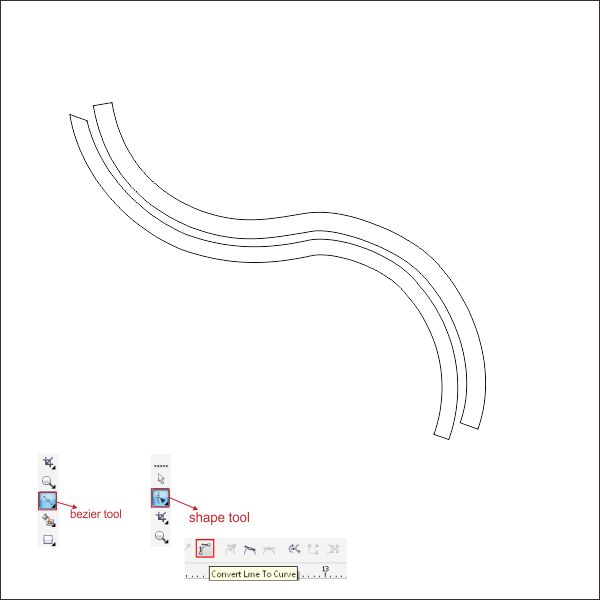
mulai membuat Upper Ilustrasi, pertama pergi ke "Bezier Tool", Anda
dapat menemukannya di toolbar kiri, membuat garis kustom sederhana yang
mirip dengan gambar di bawah ini.
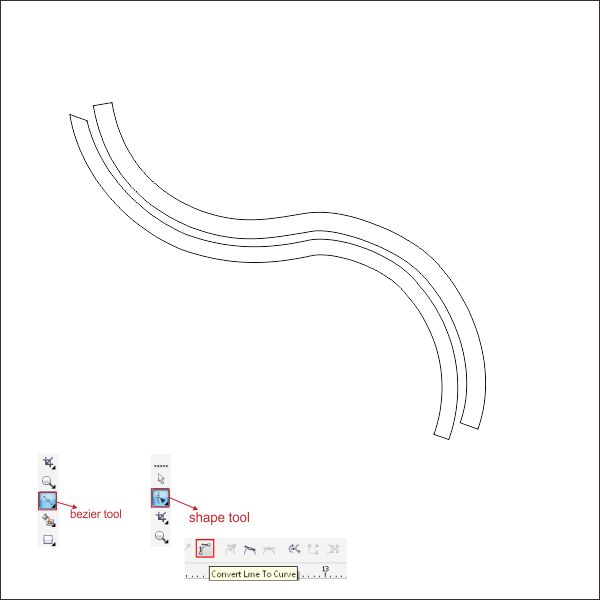
 Setelah itu klik kanan pada baris atas dan menemukan "Convert to
Curves", sekarang Anda akan melihat panah di sudut, klik dan drag dengan
menggunakan "Shape Tool" untuk kurva garis.
Setelah itu klik kanan pada baris atas dan menemukan "Convert to
Curves", sekarang Anda akan melihat panah di sudut, klik dan drag dengan
menggunakan "Shape Tool" untuk kurva garis.
 Sekarang menggunakan langkah yang sama seperti di atas, menerapkannya ke semua lini.
Sekarang menggunakan langkah yang sama seperti di atas, menerapkannya ke semua lini.
 Pergi ke toolbar atas dan menemukan "Jalur Options", mengubah lebar baris ke 8 pts untuk membuatnya lebih tebal.
Pergi ke toolbar atas dan menemukan "Jalur Options", mengubah lebar baris ke 8 pts untuk membuatnya lebih tebal.
 Setelah itu pergi ke toolbar atas dan menemukan Atur> Convert
Outline keberatan, ini akan mengubah garis menjadi obyek sehingga kita
bisa menyesuaikannya.
Setelah itu pergi ke toolbar atas dan menemukan Atur> Convert
Outline keberatan, ini akan mengubah garis menjadi obyek sehingga kita
bisa menyesuaikannya.

Langkah 4: Membuat Upper Ilustrasi
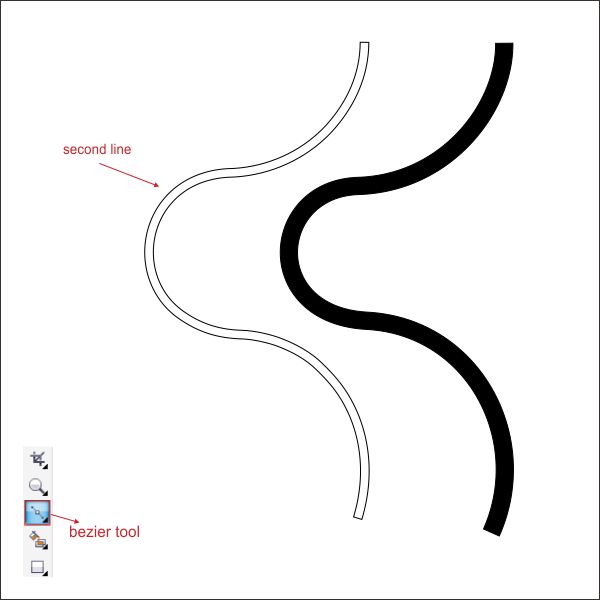
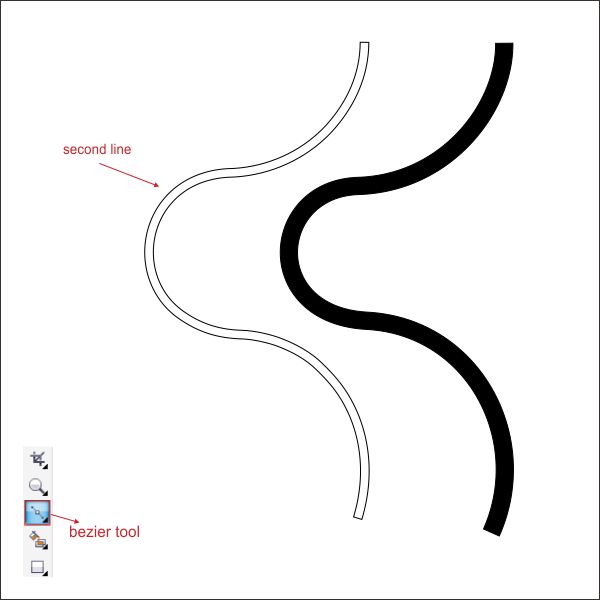
Sekarang menggunakan langkah yang sama seperti di atas, membuat baris kedua sama dengan yang pertama.
 Mengaturnya pada lapisan bawah yang pertama, dengan menekan "Ctrl + PageDown"
Mengaturnya pada lapisan bawah yang pertama, dengan menekan "Ctrl + PageDown"
 Setelah itu menggunakan langkah yang sama seperti di atas, membuat baris ketiga mirip dengan di bawah.
Setelah itu menggunakan langkah yang sama seperti di atas, membuat baris ketiga mirip dengan di bawah.
 Oke sekarang bahwa Anda mendapat aliran, membuat baris keempat yang
sama seperti di bawah ini, Anda dapat menambahkan baris sebanyak yang
Anda suka menggunakan langkah yang sama seperti di atas, tapi pastikan
bahwa garis adalah pada aliran yang sama seperti yang pertama.
Oke sekarang bahwa Anda mendapat aliran, membuat baris keempat yang
sama seperti di bawah ini, Anda dapat menambahkan baris sebanyak yang
Anda suka menggunakan langkah yang sama seperti di atas, tapi pastikan
bahwa garis adalah pada aliran yang sama seperti yang pertama.


Langkah 5: Mewarnai Alat
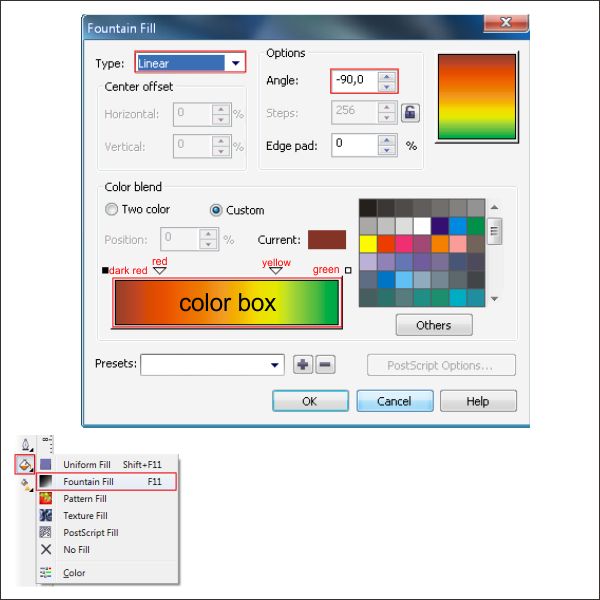
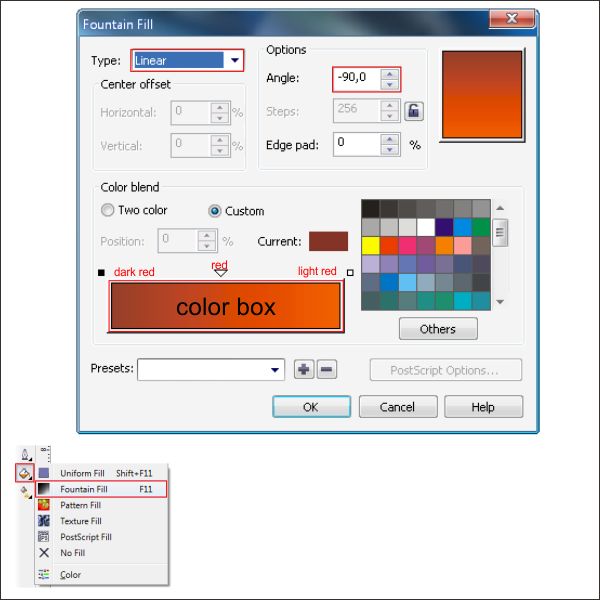
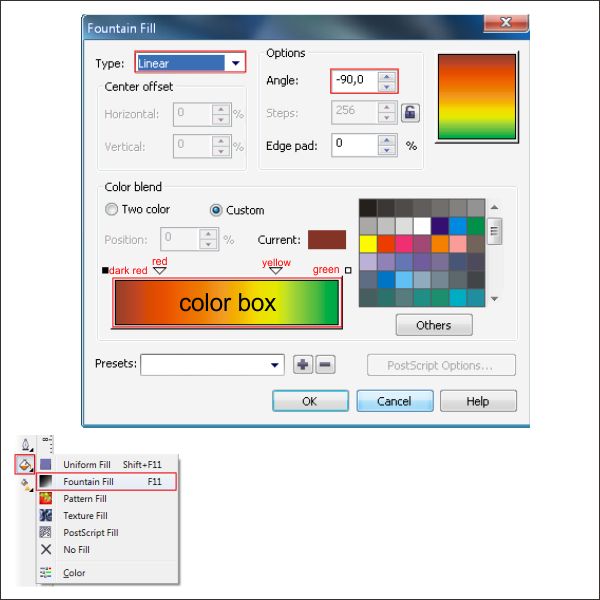
Oke sekarang mari kita menempatkan warna pada garis, pilih baris
pertama dan pergi ke "Alat Fountain Fill" di toolbar kiri bawah dan
menerapkan nilai di bawah.

 Sekarang pilih baris kedua, dan pergi ke "Fountain Fill Tool" dan menerapkan nilai di bawah.
Sekarang pilih baris kedua, dan pergi ke "Fountain Fill Tool" dan menerapkan nilai di bawah.

 Menggunakan langkah yang sama seperti di atas, menempatkan warna pada
semua lini, Anda dapat mencampur warna yang Anda sukai, tetapi dalam
tutorial ini saya menggunakan Merah, Kuning, Hijau dan.
Menggunakan langkah yang sama seperti di atas, menempatkan warna pada
semua lini, Anda dapat mencampur warna yang Anda sukai, tetapi dalam
tutorial ini saya menggunakan Merah, Kuning, Hijau dan.
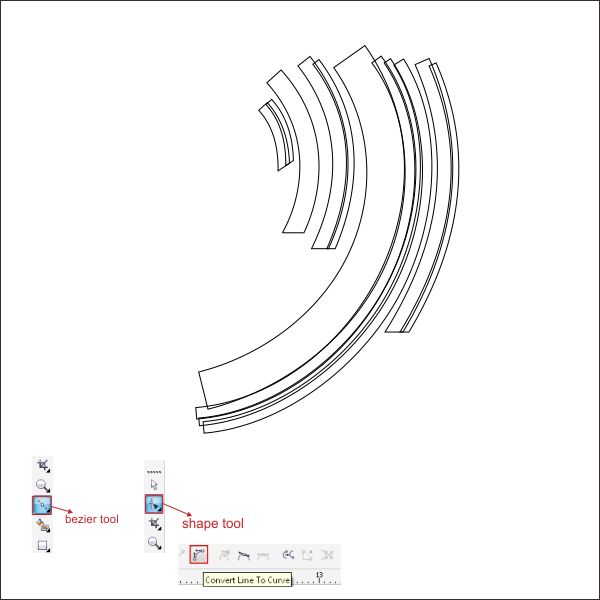
 Oke sekarang kita akan membuat lebih baris ke Ilustrasi atas,
menggunakan langkah yang sama seperti langkah 3, membuat garis bentuk
kustom yang serupa seperti di bawah ini.
Oke sekarang kita akan membuat lebih baris ke Ilustrasi atas,
menggunakan langkah yang sama seperti langkah 3, membuat garis bentuk
kustom yang serupa seperti di bawah ini.
 Tambahkan lebih banyak garis kustom dengan aslinya serupa seperti di bawah ini.
Tambahkan lebih banyak garis kustom dengan aslinya serupa seperti di bawah ini.
 Anda dapat menambahkan baris kustom lebih sebanyak yang Anda suka, tapi ingat Anda harus mengikuti bentuk aslinya.
Anda dapat menambahkan baris kustom lebih sebanyak yang Anda suka, tapi ingat Anda harus mengikuti bentuk aslinya.
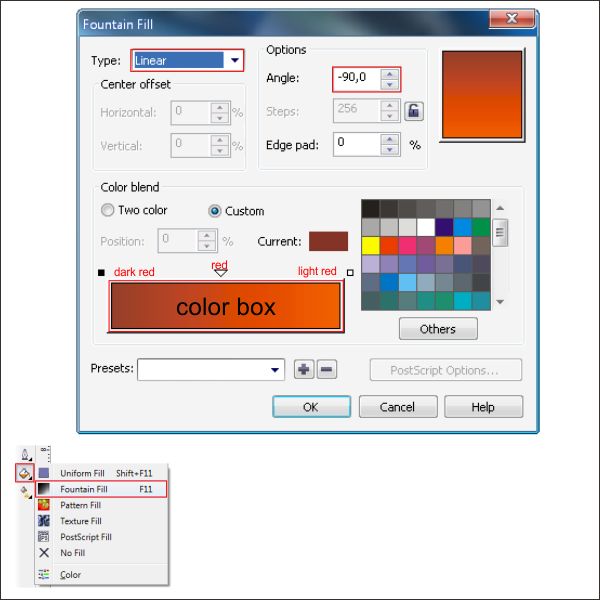
 Oke sekarang mari kita menempatkan warna pada baris dengan pergi ke
"Alat Fountain Fill" dan menerapkan nilai di bawah, dalam hal ini saya
menggunakan kombinasi merah, tapi Anda dapat menambahkan warna yang Anda
sukai.
Oke sekarang mari kita menempatkan warna pada baris dengan pergi ke
"Alat Fountain Fill" dan menerapkan nilai di bawah, dalam hal ini saya
menggunakan kombinasi merah, tapi Anda dapat menambahkan warna yang Anda
sukai.

 Sekarang pilih semua garis dan kelompok dengan menekan "Ctrl + G",
mengaturnya pada lapisan bawah garis kustom pertama yang sudah kita
buat.
Sekarang pilih semua garis dan kelompok dengan menekan "Ctrl + G",
mengaturnya pada lapisan bawah garis kustom pertama yang sudah kita
buat.
 Sekarang menggunakan langkah yang sama seperti langkah 3, buat garis kustom ketiga yang sama seperti di bawah ini.
Sekarang menggunakan langkah yang sama seperti langkah 3, buat garis kustom ketiga yang sama seperti di bawah ini.
 Copy dan menambahkan baris sebanyak yang Anda inginkan, untuk membuatnya lebih hidup.
Copy dan menambahkan baris sebanyak yang Anda inginkan, untuk membuatnya lebih hidup.
 Sekarang pilih semua garis dan menempatkan warna di dalamnya dengan
pergi ke "Alat Fountain Fill" dan menerapkan nilai di bawah.
Sekarang pilih semua garis dan menempatkan warna di dalamnya dengan
pergi ke "Alat Fountain Fill" dan menerapkan nilai di bawah.

 Kelompok dengan memilih objek dan tekan "Ctrl + G", setelah itu mengaturnya di sisi kanan dari garis kustom dibuat sebelumnya.
Kelompok dengan memilih objek dan tekan "Ctrl + G", setelah itu mengaturnya di sisi kanan dari garis kustom dibuat sebelumnya.
 Setelah itu salin garis kustom ketiga, dengan menekan "kiri + Kanan Mouse" dan mengaturnya ke pusat.
Setelah itu salin garis kustom ketiga, dengan menekan "kiri + Kanan Mouse" dan mengaturnya ke pusat.
 Masukan warna yang berbeda pada baris kustom disalin, Anda dapat
menambahkan warna yang Anda sukai, dalam hal ini saya menggunakan Merah,
Kuning dan Hijau kombinasi.
Masukan warna yang berbeda pada baris kustom disalin, Anda dapat
menambahkan warna yang Anda sukai, dalam hal ini saya menggunakan Merah,
Kuning dan Hijau kombinasi.
 Oke sekarang bahwa Anda sudah mendapat ide, tambahkan baris kustom
lebih dengan menyalin garis kustom yang ada mirip seperti di bawah ini,
Anda dapat membuat sebagai acak yang Anda inginkan karena kami telah
menciptakan bentuk utama.
Oke sekarang bahwa Anda sudah mendapat ide, tambahkan baris kustom
lebih dengan menyalin garis kustom yang ada mirip seperti di bawah ini,
Anda dapat membuat sebagai acak yang Anda inginkan karena kami telah
menciptakan bentuk utama.


 Setelah Anda menyalin dan menambahkan baris kustom lebih mirip seperti
di atas, pilih semua garis dan kelompok dengan menekan "Ctrl + G",
setelah flip yang & salin dengan menekan "kiri + kanan mouse" sambil
menyeret ke bawah.
Setelah Anda menyalin dan menambahkan baris kustom lebih mirip seperti
di atas, pilih semua garis dan kelompok dengan menekan "Ctrl + G",
setelah flip yang & salin dengan menekan "kiri + kanan mouse" sambil
menyeret ke bawah.