Langkah 6: Membuat Ribbon
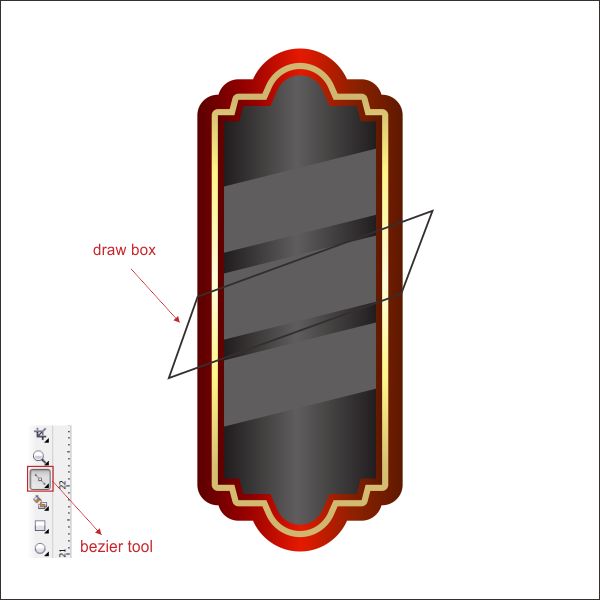
Kita akan membuat pita dengan menggunakan "Bezier Tool",Pergi ke "Bezier Tool" di toolbar kiri, menggambar bentuk kotak pada titik & klik kiri
untuk membuat bentuk kotak seperti pada gambar di bawah.
Pastikan bahwa klik terakhir terhubung dengan klik pertama atau yang lain Anda tidak dapat menempatkan warna pada bentuk.

Sekarang kita akan membentuk dengan menggunakan "Shape Tool",
Pergi ke shape tool, kemudian klik kanan di bagian atas kotak garis bentuk,
dan menemukan "dikonversi ke kurva" di toolbar atas.

Sekarang klik kiri pada awal dan akhir garis dan akan ada dua panah putus-putus,
klik kiri dan menyeret mereka dalam rangka untuk membentuk kotak.

Terapkan ke semua lini, dalam rangka untuk membentuk seperti gambar di bawah ini.

Sekarang menggambar dua segitiga di kedua kanan atas dan sudut kiri bawah menggunakan "Bezier Tool"

Bentuk segitiga menggunakan "Shape Tool" sampai terlihat seperti gambar di bawah ini,
dan mengirim kedua segitiga ke belakang dengan menekan "Ctrl + PageDown"


Langkah 7: Mewarnai Ribbon
Kami akan menempatkan warna di Ribbon,Pilih semua pita dan pergi ke Fountain Fill Tool, yang di toolbar kiri bawah.
Pilih Custom mengisi pada paduan warna dan membuat jenis Linear.
Sekarang Anda akan melihat kotak warna. Anda dapat mengubah warna dengan mengklik kiri itu,
mengisi warna dengan Dark Red di sebelah kiri, Merah di tengah dan Dark Red di sebelah kanan.


Langkah 8: Finishing
Sekarang bahwa kita memiliki semua unsur-unsur utama, salin Klasik Logo dari tutorial sebelumnya ke lembar kerja kita.
Mengaturnya ke atas tubuh Flyer kami




Tidak ada komentar:
Posting Komentar