Langkah 5: Membuat Efek Glowing
Untuk membuatnya lebih realistis, kita akan menempatkan Efek Glowing ke dalam objek teks.Kita harus menerapkannya per surat, pilih "e" pada objek teks, dan menyalinnya.
Setelah itu menempatkan warna putih di dalamnya.
Seperti warna putih, saya akan membuat latar belakang merah sementara sehingga kita dapat melihat objek.

Setelah itu pilih "e", dan pergi ke "Alat Transparansi Interaktif" di toolbar kiri.
Sekarang Anda akan melihat bahwa kursor berubah menjadi objek gelas, Tahan dan Drag dari sudut kanan ke tengah "e" objek untuk menciptakan efek transparansi.


Terapkan satu per satu sampai semua huruf.

Setelah itu diterapkan ke semua huruf, kita akan menambahkan efek yang lebih bercahaya di atasnya.
Buat lingkaran kecil di sisi objek, dengan menggunakan "Ellipse Tool" di toolbar kiri

Sekarang pilih lingkaran kecil, dan pergi ke "Interactive Drop Shadow" tool di toolbar kiri.
Tahan dan tarik di atas objek Transpareny.
Setelah itu pergi ke toolbar atas, Di sana Anda akan melihat opsi shadow, mengatur opacity bayangan menjadi 80 dan bayangan bulu-bulu menjadi 60.


Terapkan menggunakan cara yang sama seperti di atas untuk semua huruf.

Langkah 6: Membuat Background
Oke sekarang mari kita ciptakan latar belakang untuk Object 3D kami.Buat bentuk kotak, menggunakan "Rectangle Tool" di toolbar kiri.
Mengubah ukurannya menjadi ukuran yang sama seperti lembar kerja kita, yang adalah A4 (29,7 x 21 cm)

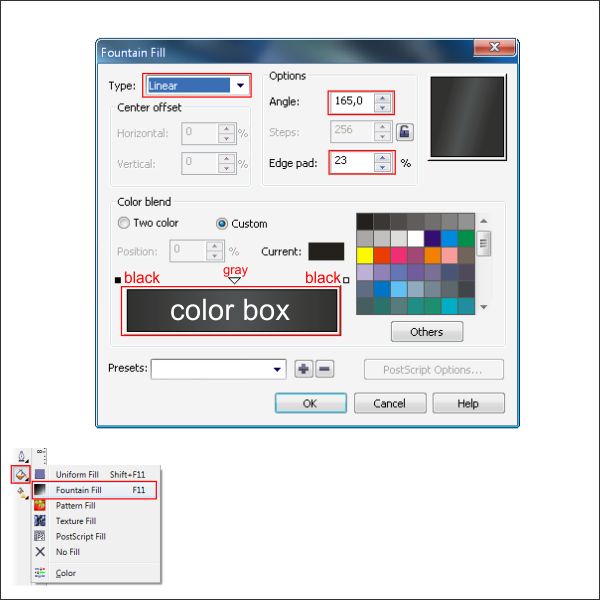
Sekarang menempatkan warna di dalamnya dengan menggunakan "Alat Fountain Fill" dan menerapkan nilai-nilai di bawah ini.


Sekarang menempatkan Object 3D di atas latar belakang.

Setelah itu pergi ke "Bezier Tool" di toolbar kiri, menggambar bentuk dengan titik & klik kiri untuk membuat bentuk kustom di atas latar belakang seperti pada gambar di bawah.
Pastikan bahwa klik terakhir terhubung dengan klik pertama atau yang lain Anda tidak dapat menempatkan warna pada bentuk.


Menempatkan warna di dalamnya dengan pergi ke "Alat Fountain Fill" dan menerapkan nilai-nilai di bawah ini.


Setelah itu menggambar bentuk kustom lain yang serupa dengan menggunakan "Bezier Tool" seperti pada gambar di bawah ini.

Masukan warna dalam bentuk kustom kedua dengan pergi ke "Alat Fountain Fill" dan menerapkan nilai di bawah.


Setelah itu menggambar bentuk kustom lain yang serupa dengan menggunakan "Bezier Tool" seperti pada gambar di bawah ini.

Masukan warna dalam bentuk kustom ketiga dengan pergi ke "Alat Fountain Fill" dan menerapkan nilai-nilai di bawah ini.


Setelah itu menggambar bentuk kustom lain yang serupa dengan menggunakan "Bezier Tool" seperti pada gambar di bawah ini.

Masukan warna dalam bentuk kustom terakhir dengan pergi ke "Alat Fountain Fill" dan menerapkan nilai di bawah.


Langkah 7: Bekerja dengan PowerClip
Sekarang kita akan memasukkan Custom Shape ke Background menggunakan "PowerClip"Klik kiri semua Custom Shape, dan kemudian pergi ke toolbar atas dan menemukan Efek> PowerClip> Tempat Di dalam Container.
Kemudian Anda akan melihat panah hitam, kiri-klik untuk latar belakang, dan sekarang Anda akan melihat bahwa Custom Shape adalah dalam Background.
Anda dapat pergi "dalam" atau "luar" wadah dengan menekan Ctrl sambil mengklik dua kali.


Langkah 8: Menambahkan Background
Sekarang mari kita ciptakan lebih banyak latar belakang untuk membuatnya lebih menarik.Buat kotak menggunakan "Rectangle Tool"

Pergi ke "Shape Tool" pada Toolbar kiri, menemukan sudut kotak dan tarik untuk menyesuaikan sudut.

Copy dan paste kotak, membuatnya 3 dalam baris dan kolom,

Sekarang pilih semua kotak, dan pergi ke "Interactive Envelope Tool" di toolbar kiri.
Setelah itu pergi ke toolbar atas, di sana Anda akan melihat opsi amplop.
Membuat jenis amplop ke mode single Arc, Tahan dan drag titik tengah untuk membentuk.

Bentuk seperti pada gambar di bawah.

Oke sekarang kita akan menerapkan efek persepective ke objek,
Pergi ke toolbar atas dan menemukan Efek> Tambah Perspektif.
Akan ada titik perspektif di sudut, Tarik titik perspektif untuk membuat sudut.
Terapkan sebagai gambar di bawah ini.

Sekarang menempatkan objek di belakang Object Efek 3D.


Tidak ada komentar:
Posting Komentar