Langkah 1: Elemen Dasar
Pertama-tama Anda harus menggunakan CorelDraw dengan versi 11 +. Dalam tutorial ini saya menggunakan CorelDraw X5.Oke mari kita mulai. Mari kita lihat elemen dasar yang digunakan untuk membuat desain kami:
Langkah 2: Membuat Lembar Kerja
Oke, sekarang Anda tahu langkah-langkah dan elemen, kami akan mulai.Pertama-tama buka program CorelDraw Anda. Sekarang membuat file baru dan mengatur ukuran kertas A4.

Langkah 3: Membuat Emas Bingkai
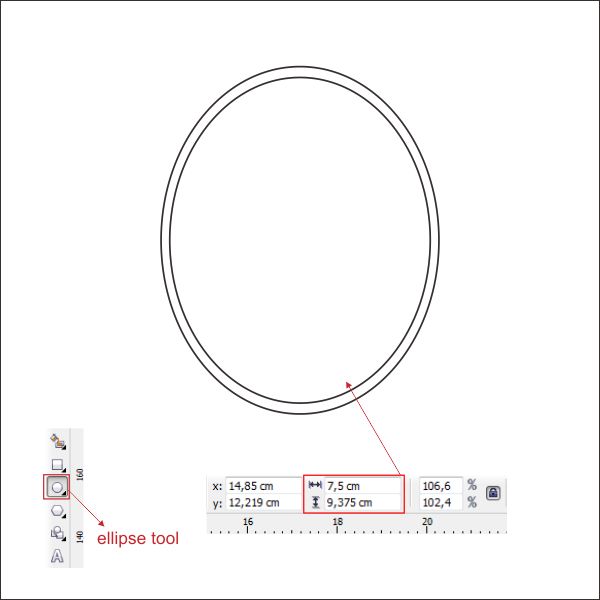
Sekarang bahwa kita memiliki set worksheet kita, sekarang kita akan mulai membuat Golden Frame, menggunakan "Ellipse Tool".Pergi ke "Ellipse Tool", Anda dapat menemukannya di toolbar kiri, membuat bentuk lingkaran dan kemudian membuat bentuk lingkaran ukurannya menjadi 8 x 10 cm

Buat lingkaran kedua dalam lingkaran asli menggunakan "Ellipse Tool".
Mengubah ukuran lingkaran kedua 7,5 x 9.375 cm.

Buat lingkaran ketiga dalam lingkaran asli & kedua menggunakan "Ellipse Tool".
Mengubah ukuran lingkaran ketiga 7,5 x 9.375 cm.

Tips:
Untuk membuat beberapa objek secara otomatis terpusat, pilih semua objek dan tekan "C + E". ini akan membuat beberapa objek berpusat Horizontal & Vertikal.
Langkah 4: Mewarnai Emas Bingkai
Sekarang mari kita menempatkan warna di Golden Frame:Pilih lingkaran pertama yang merupakan yang terbesar. Pergi ke Toolbar Kanan, di sana Anda akan menemukan "Color Palette".
Klik kanan pada palet kuning untuk mengubah warna garis lingkaran kuning.

Sekarang pilih lingkaran kedua. Pergi ke Fountain Fill Tool, yang di toolbar kiri bawah.
Pilih Custom mengisi pada paduan warna dan membuat jenis Linear.
Sekarang Anda akan melihat kotak warna. Anda dapat mengubah warna dengan mengklik kiri itu,
mengisi warna dengan emas di sebelah kiri, Pale Yellow di tengah dan emas di sebelah kanan.
Anda dapat membuat kustom mengisi dengan mengklik dua kali pada kotak warna.
Isi warna dengan Cahaya Kuning di tengah kiri, dan Kuning Terang lain di sebelah kanan tengah.
Dua warna kustom di tengah akan membuat gradien warna yang lebih lembut.
Membuat Gradient Angle ke 90, yang akan membuat gradien horisontal.

Jika Anda melakukannya dengan benar maka akan terlihat seperti gambar di bawah ini.

Sekarang mari kita menempatkan warna dalam lingkaran ketiga, pilih dan pergi ke Fountain Fill Tool,
Pilih Custom mengisi pada paduan warna dan membuat jenis Radial.
Pada kotak warna. mengubah warna dengan mengklik kiri itu,
mengisi warna dengan Darkest Merah di sebelah kiri, Dark Red di tengah dan merah di sebelah kanan.

Jika Anda melakukannya dengan benar maka akan terlihat seperti ini.

Setelah itu kita akan membuat font R dalam lingkaran merah,
dalam tutorial ini saya menggunakan "English Vivace", Anda dapat mengubahnya ke apa pun yang Anda suka.
Pergi ke "Text Tool" di toolbar kiri, klik kirinya di mana saja pada layar dan mengetiknya.

Sekarang mari kita menempatkan warna di dalamnya, Pergi ke Alat Fountain Fill dan menetapkan nilai yang sama sebagai Golden Kedua lingkaran.


Kita akan menempatkan bayangan di atasnya,
pergi ke "Drop Shadow Tool" di toolbar kiri, tahan dan tarik ke bawah sampai membuat bayangan.

Pilih itu dan meletakkannya di atas tubuh Logo

Langkah 5: Membuat Red Ribbon
Kita akan membuat Red Ribbon dengan "Bezier Tool",Pergi ke "Bezier Tool" di toolbar kiri, menggambar bentuk dengan titik & klik kiri
untuk membuat bentuk kotak seperti pada gambar di bawah.
Pastikan bahwa klik terakhir terhubung dengan klik pertama atau yang lain Anda tidak dapat menempatkan warna pada bentuk.

Oke sekarang kita memiliki kotak terlihat transparan, kita akan membentuk dengan menggunakan "Shape Tool",
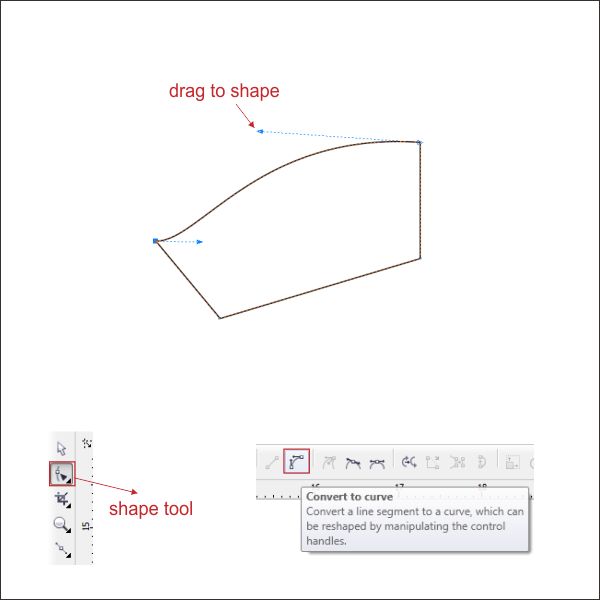
Pergi ke "Shape Tool" di toolbar kiri, kemudian klik kanan di baris atas dus bentuk,
dan menemukan "dikonversi ke kurva" di toolbar atas.

Sekarang klik kiri pada awal dan akhir garis dan akan ada dua panah putus-putus,
klik kiri dan menyeret mereka dalam rangka untuk membentuk kotak.

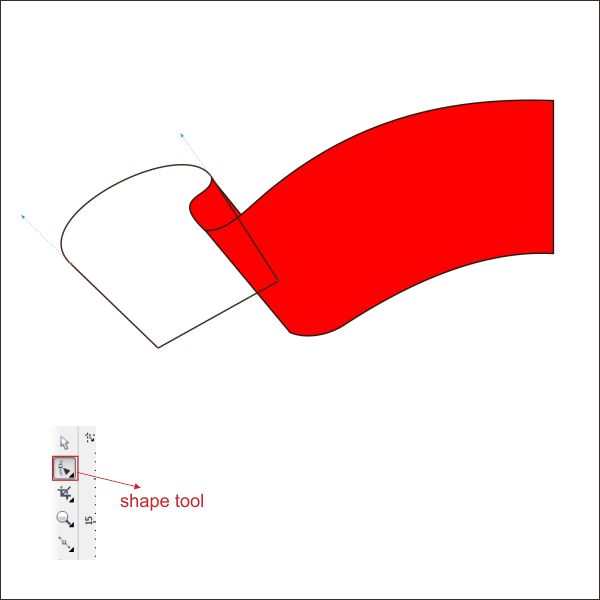
Menerapkannya pada garis bawah, menempatkan warna merah dan bentuk seperti gambar di bawah ini.

Sekarang menggambar sebuah kotak kecil di sudut kiri atas bentuk dengan menggunakan "Bezier Tool",
seperti pada gambar di bawah ini.

Menggunakan "Shape Tool" dan langkah-langkah seperti di atas, bentuk kotak kecil yang mirip dengan gambar di bawah ini.

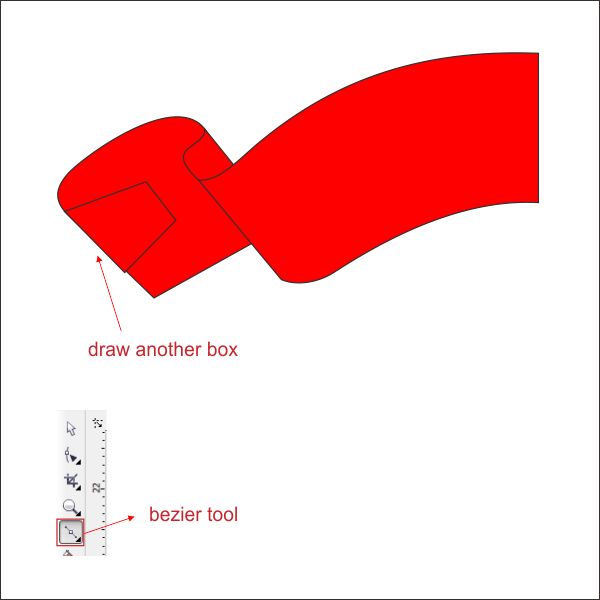
Isi bentuk kecil dengan warna merah, dan meletakkannya di belakang dengan menekan "Ctrl + PageDown"

Sekarang terlihat seperti bendera, kita akan menambahkan lebih banyak bentuk bendera di atasnya,
Pergi ke "Bezier Tool" dan menggambar kotak lain di samping bentuk kecil.

Menggunakan "Shape Tool" dan langkah-langkah seperti di atas, bentuk kotak yang mirip dengan gambar di bawah ini.

Menempatkan warna merah di dalamnya, dan mengirimkannya ke belakang dengan menekan "Ctrl + PageDown"

Menggambar kotak lain menggunakan "Bezier Tool",

Shape menggunakan "Shape Tool" seperti pada gambar di bawah ini,

Menggambar kotak lain dengan "Bezier Tool" di samping bentuk yang baru saja Anda buat.

Shape menggunakan "Shape Tool" seperti gambar di bawah ini.

Masukan warna Merah dalam bentuk yang baru saja Anda buat.

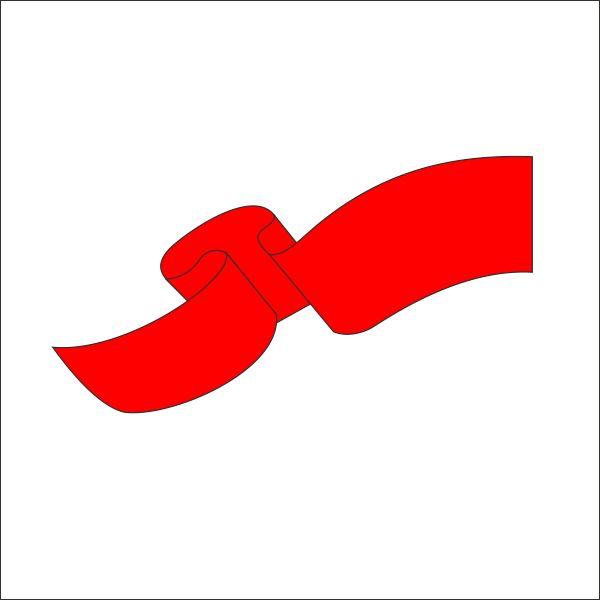
Sekarang ciptakan Flag terakhir dengan membuat bentuk kotak menggunakan "Bezier Tool"

Shape menggunakan "Shape Tool" seperti gambar di bawah ini.

Masukan warna merah di atasnya, dan mengirimkannya ke belakang dengan menekan "Ctrl + PageDown"


Tidak ada komentar:
Posting Komentar