Langkah 1
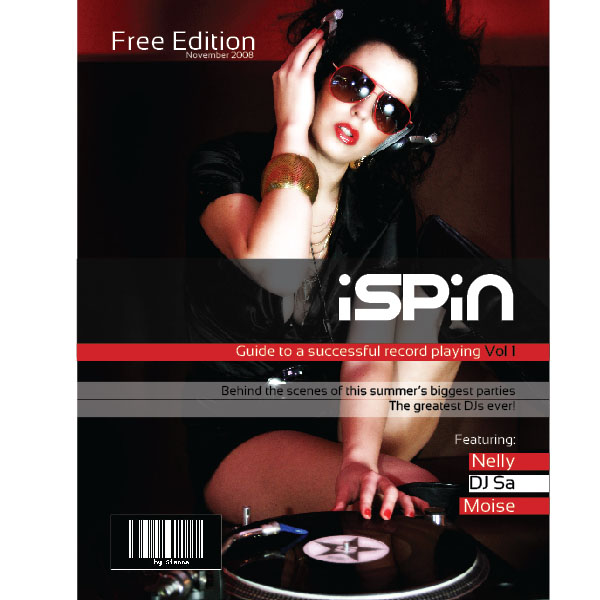
Pertama, mari kita lihat unsur-unsur umum dari cover majalah. Saya dijelaskan bagian yang paling penting di bawah ini pada gambar untuk Anda. Unsur yang paling penting adalah gambar utama yang dipilih untuk sampul dan kepala surat, yang tidak lain adalah judul majalah. Biasanya di bawah masthead Anda dapat menemukan garis penutup utama bertindak sebagai garis pukulan. Garis penutup biasanya memperkenalkan isi majalah. Unsur-unsur lain adalah dateline menunjukkan tanggal dan terakhir namun tidak sedikit barcode.
Langkah 2
Mari kita mulai. Buka InDesign dan melihat di frame utama dari perangkat lunak. Tata letak mirip dengan Illustrator dengan toolbar di sebelah kiri, palet toggle di sisi kanan dan berbagai alat di atas.
Langkah 3
Mari kita lihat toolbar. Di atas Anda dapat menemukan Selection Tool (V), di bawah Direct Selection Tool (A). Tepat setelah Pen Tool (P) dan di bawah Text Tool (T). Kami juga memiliki sebuah Pensil Tool (N) dan Jalur Tool.
Langkah 4
Ada cara yang sangat rapi untuk mengatur Toolbar horisontal dengan mengklik tanda panah kecil di sudut kiri atas.
Langkah 5
Atau Anda dapat membagi alat ke dalam dua baris secara vertikal dengan mengklik panah satu kali lagi. Jika Anda ingin kembali ke asli satu baris vertikal, klik lagi.
Langkah 6
Buka File> New> Document (Command + N). Anda akan mendapatkan pop up window seperti yang Anda lihat pada gambar di bawah. Untuk memulai dengan mudah, hapus tombol Halaman yang Menghadapi, pastikan Anda memilih ukuran Surat dan hanya memilih 1 kolom. Margin yang telah ditetapkan dan Anda dapat meninggalkan mereka seperti mereka.
Langkah 7
Ini adalah dokumen yang akan Anda dapatkan. The pink / garis ungu adalah panduan margin dan dapat diaktifkan dan dinonaktifkan (Command + ;).
Langkah 8
Hal pertama yang kita butuhkan adalah Frame Rectangle Tool (F). Ini akan membantu kami menempatkan gambar kita. Pilih Frame Rectangle Tool (F).
Langkah 9
Sekarang mulai menyeret dari kiri atas dokumen sudut bawah ke yang kanan bawah.
Langkah 10
Saya telah memilih gambar dari stock.xchng . Jangan ragu untuk memilih gambar apapun yang Anda suka. Pastikan bahwa Anda telah membuat folder hanya file InDesign dan gambar Anda. Mereka harus berada di lokasi yang sama. Buka File> Tempat dan dalam jendela popup memilih gambar yang Anda ingin menempatkan dan tekan OK.
Langkah 11
Karena kita menempatkan bingkai, gambar mungkin terlalu besar untuk itu. Tanpa mendistorsi gambar, Anda dapat muat proporsional. Alat tombol untuk ini dapat ditemukan di bagian atas, di samping tombol align. Jika Anda membawa lebih dari salah satu alat, mereka akan mengungkapkan nama mereka. Klik sekali dan gambar akan otomatis dipasang.
Langkah 12
Selanjutnya kita perlu memindahkan gambar di sekitar. Tapi kita tidak ingin memindahkan frame itu sendiri. Kita dapat melakukannya dengan memilih Posisi Tool (Shift + A). Anda dapat menemukannya di bawah Direct Selection Tool (A). Cukup klik pada tanda panah kecil hitam dan drop down akan muncul.
Langkah 13
Ketika Anda memindahkan mouse sekarang atas gambar, tangan akan muncul dan Anda dapat memindahkan gambar di sekitar di dalam bingkai. Aku membuatnya sedikit lebih mudah bagi Anda dan mengatur foto ke 28% ini akan mengatur ukuran gambar yang tepat untuk frame. Itu semua tergantung bagian mana dari gambar yang Anda ingin mengungkapkan ..
Langkah 14
Sebuah langkah penting untuk sebuah layout adalah menambahkan berdarah. Bleed adalah jumlah tambahan gambar yang melampaui tepi tata letak halaman untuk memastikan cakupan penuh warna. Hal ini kemudian dipangkas off oleh printer. InDesign hanya secerdas Illustrator dan dapat bertindak seperti kalkulator kecil untuk Anda. Cukup ketik harfiah +18 pt dengan lebar dan tinggi. Dengan menekan "Enter" akan ditambahkan ke dimensi bingkai. (9pt di setiap sisi).
Langkah 15
Setelah itu kita ingin frame Anda akan berpusat baik secara vertikal dan horizontal. Pilih bingkai dengan Selection Tool (V) dan kemudian tekan sudut kecil kiri atas Reference Point untuk mengaturnya asal. Kemudian mengatur X dan Y koordinat-9pt. InDesign menghitung di picas dan titik (atau pengukuran apa pun yang Anda mengatur). Pastikan Anda selalu mengetik pt belakang nomor. InDesign otomatis akan mengkonversi mereka menjadi picas dan poin (1 pica sama dengan 6pt).
Langkah 16
InDesign memiliki lapisan seperti Illustrator. Anda dapat menemukan Layers Palette di tepi kanan. Biasanya palet utama toggle sana.
Langkah 17
Aku menyiapkan empat lapisan. Satu untuk gambar latar belakang. Kemudian satu untuk barcode kita akan menambahkan nanti, satu lagi untuk beberapa kotak dan satu untuk teks. Itu membuat lebih mudah untuk menyembunyikan dan mengunci elemen yangcara.

Langkah 18
Mari kita tambahkan beberapa teks untuk cover majalah kami. Pilih Type Tool (T).
Langkah 19
Kemudian mulai menyeret kotak tipe dengan menekan tombol mouse dan menariknya ke bawah.
Langkah 20
Aku mengetik teks saya dan selaras kiri. Anda dapat membuka Karakter dan Ayat Palette. Saya memilih font yang disebut Sansation. Anda dapat men-download di sini di Dafont.com .
Langkah 21
Saya menambahkan kotak Type lain tepat di bawah dan kanan sejajar dan mengatur berat font yang jauh lebih kecil. Ini akan menjadi Line Selling dan Dateline. Ini membantu untuk menyeret panduan ke artboard.
Langkah 22
Hanya untuk menunjukkan bagaimana Anda dapat mengubah warna teks, sorot dengan kursor dan buka Swatches Palette dan pilih Paper sebagai warna.
Langkah 23
Menjelang tengah pada tata letak cover majalah Anda, saya dibuat kotak Type lain dan menambahkan masthead (judul). Saya memilih font yang disebut Astro 867 dari Dafont.com . Aku benar selaras dengan margin dokumen kita.
Langkah 24
Saya diuraikan kotak teks saya buat untuk sampul. Semua bersama-sama saya memiliki enam kotak teks. Warna, font, dan ukuran yang benar-benar terserah pada Anda.
Langkah 25
Untuk memberikan teks sedikit lebih punch, Anda dapat menambahkan kotak belakangnya. Pastikan bahwa Anda akan meletakkannya di lapisan di bawah lapisan teks. Pilih Rectangle Tool (M).
Langkah 26
Mulai menyeret kotak di seluruh bingkai termasuk berdarah dengan menekan tombol mouse dan menyeret ke bawah dan di seluruh.
Langkah 27
Isi persegi panjang dengan warna hitam dan set Opacity ke 75%. Anda dapat melakukannya melalui Efek Palette.
Langkah 28
Hanya jika anda bingung, saya mengambil screen shot dari palet yang toggled di sebelah kanan. Tentu saja Anda dapat menyesuaikan mereka dan menyuruh mereka seperti yang anda inginkan.
Langkah 29
Berikut adalah kotak yang ditambahkan di belakang teks. Saya memiliki tujuh persegi panjang dengan berbagai warna dan transparansi.
Langkah 30
Sekarang hanya untuk bersenang-senang lagi, kita dapat menambahkan gambar barcode kebiasaan kami. Saya menemukan tempat untuk Anda di mana Anda dapat membuat Anda barcode secara gratis dan download gambar. Jangan ragu untuk memilih ukuran apa pun dan nama. Saya memilih negatif, bukan positif dan menetapkan nilai ke: ". Oleh simona"
Langkah 31
Kembali ke file InDesign. Tempatkan bingkai lain dengan Frame Rectangle Tool (F) seperti yang kami lakukan pada Langkah 9. Tempatkan gambar barcode Anda download ke folder Anda (Command + D) dan ke dalam bingkai. Selanjutnya, mengubah ukuran frame saat ini agar sesuai gambar dengan mengklik Frame Fit Ke Konten Button. Tempatkan frame dengan barcode ke pojok kiri bawah.
Langkah 32
Silahkan lihat pada desain akhir. Tentu saja hal ini adalah tata letak yang sangat sederhana. Saya berharap tetap ini akan memberi Anda wawasan InDesign dan mungkin jika Anda tetap tinggal, mungkin ada beberapa multi-tata letak halaman tutorial di jalan.
sebagai pelajar Art And Design...amat gembira dengan kewujudan blog awk...terbaek sbb bnyk mbantu sy...tq a lot..
BalasHapus